Slim gevonden,
strak uitgevoerd
Wat zoek je?
activatie animatie AR arbeidsmarktcommunicatie campagne content customer journey development event fotografie google analytics hosting merkpositionering motion online marketing packaging design packaging production rebranding search shoppermarketing social media video visuele identiteit webdesign webhosting of managed services webshop websiteGhost buttons: waarom ze wél werken
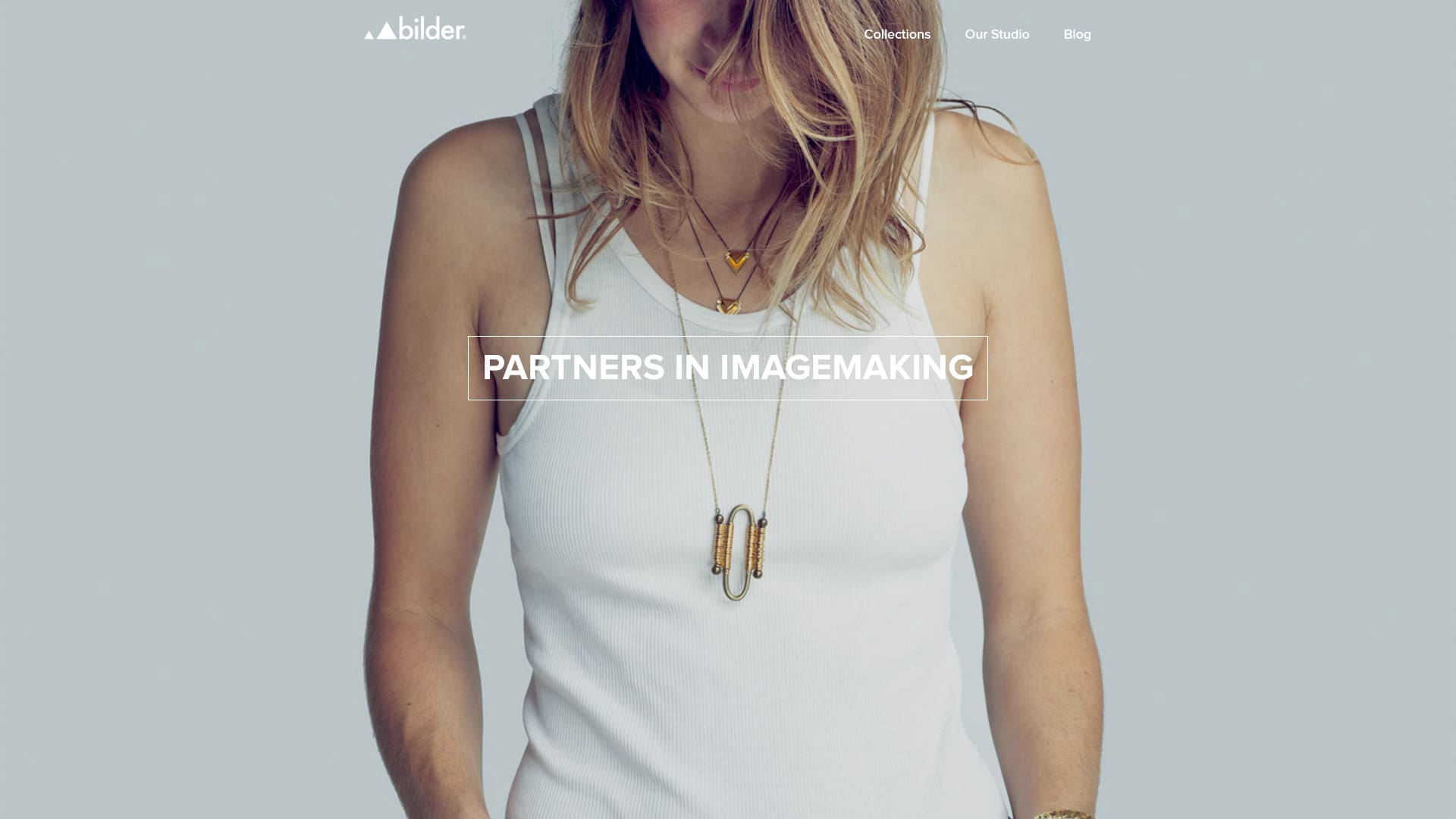
Ze heten dan misschien wel ‘ghost buttons’, maar ze zijn zeker niet onzichtbaar en hebben al helemaal niet de vorm van een spook. Wat een ghost button dan wel is? Misschien ken je ze ook als ‘Hollow buttons’. Het zijn knoppen bestaande uit een simpele tekst omgeven door een dunne lijn, met een verder transparante vulling. Meestal zijn ze ook wat groter dan de gewoonlijke knoppen. In het voorbeeld hieronder herken je ze waarschijnlijk direct, ze zijn namelijk al een tijdje erg populair. Er is echter al zo lang als ze bestaan de discussie gaande of ze wel doen wat ze zouden moeten doen. Tja, wat moeten ze eigenlijk doen?
“Ghost buttons zijn knoppen bestaande uit een simpele tekst omgeven door een dunne lijn, met een verder transparante vulling.”
Een button is voornamelijk een onderdeel van functioneel design, en de vormgeving zou afhankelijk moeten zijn van zijn functie. De functie van een button in zijn simpelste essentie is dat er op geklikt moet worden, maar er komt natuurlijk meer bij kijken. Dit is allemaal afhankelijk van je doel, de functie en je designconcept. De ghost button is één van de vele mogelijkheden en zeker geen ‘one-and-only’ weg naar succes.
Geeft content ademruimte
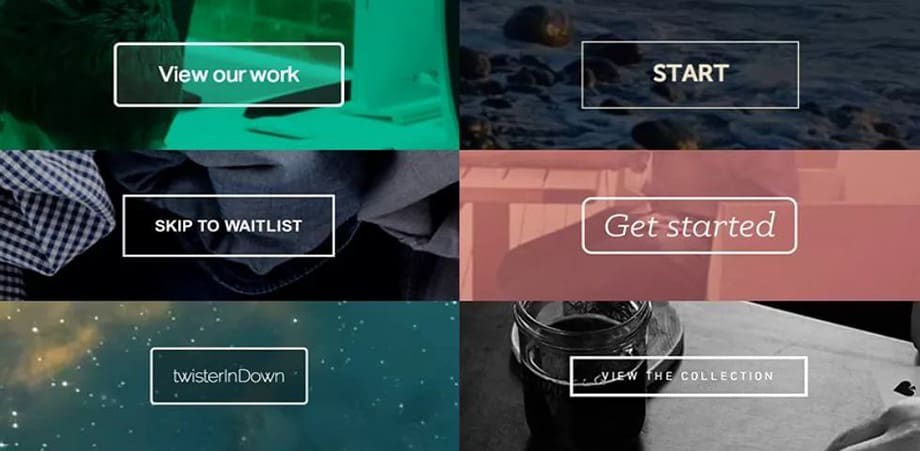
Ghost buttons zijn zo populair vanwege hun minimalistische en elegante stijl. Daarnaast geven ze een gevoel van vrijheid. Door hun transparantie gaan ze makkelijk op in de rest van je design en geven ze ruimte aan andere elementen. Dit is zowel een vloek als een zegen. Ghost buttons worden vaak gebruikt op websites die het volledige scherm willen benutten voor opvallende fotografie. Zo kan er toch een call-to-action aanwezig zijn op je pagina zonder dat je het beeld blokkeert. Ook simplistische websites die gebruik maken van minimal-design omarmen de ghost button. De button geeft een gevoel van rust en orde, en nodigt je uit om door te klikken op je eigen tempo. Niks vervelender dan een vette schreeuwerige knop die je opjaagt en het gevoel geeft dat ze je iets proberen te verkopen.
Kelderende conversiecijfers en gefrustreerde bezoekers
Zoals ik al zei kent deze rustige houding ook zijn keerzijde. Het transparante design gaat makkelijk op in andere elementen, en daarmee ook makkelijk verloren in de achtergrond. Dit kan leiden tot kelderende conversiecijfers en gefrustreerde bezoekers. Indien verkeerd geplaatst kan het voor onervaren bezoekers zelfs totaal onduidelijk zijn dat het hier om een knop gaat, in plaats van een omlijnde titel
Tips & tricks voor ghost buttons
Met een paar simpele tips en tricks kun je zelfs de transparante ghost button laten opvallen:
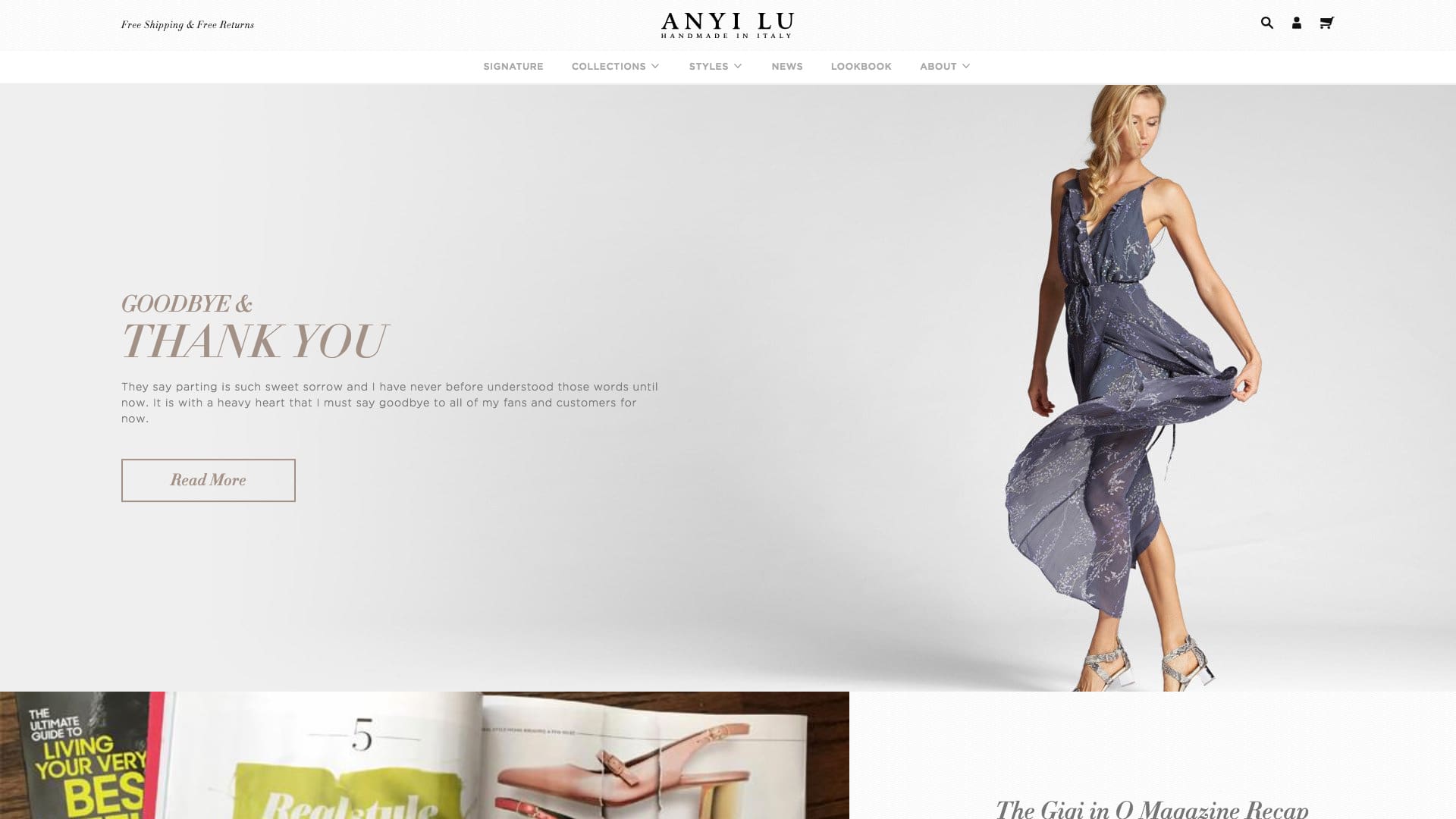
1. Zorg voor een duidelijk contrast tussen de achtergrond en je button
In het voorbeeld hieronder zien we dat de witte tekst verloren gaat op de lichte, zo goed als witte, achtergrondfoto. Hierdoor verliest de button zijn leesbaarheid.

2. Zorg voor een schone, minimalistische omgeving
Als je gebruik maakt van ghost buttons, zorg dan dat de button vrij staat van andere (klikbare) elementen. Zorg dat je ghost button geen competitie heeft en leid je bezoekers er visueel naartoe.

3. Hou je copy kort en duidelijk
Houd de call-to-action van je button kort en duidelijk. De kracht van de button is zijn eenvoud en dit geldt ook voor de tekst. Geef er richting aan, zodat mensen weten dat het om een button gaat.

Less is more
Dus om terug te komen op de vraag; doen ghost buttons hun werk, of zijn ze de ondergang van je conversies? Tuurlijk, het kan allemaal opvallender en overheersender. Maar wanneer correct gebruikt is het een kans om de nadruk niet alleen op je knoppen te leggen, maar ook op de inhoud die je probeert te verkopen.